![[iOS 8] ぼかし効果をたった 4 行で!](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] ぼかし効果をたった 4 行で!
UIVisualEffectView
iOS8 では、ぼかし効果を簡単に実現できるようになりました。
UIKit に UIVisualEffectView というクラスが追加され、これを利用すれば短いコードで通知センターやコントロールセンターのようなぼかし画面を作ることができます。
スクリーンショット
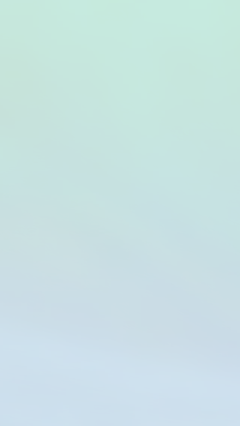
オリジナル画像
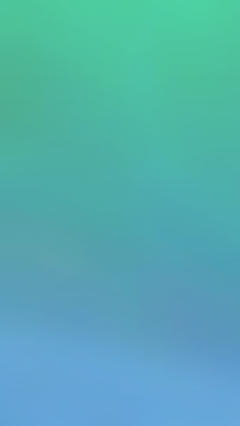
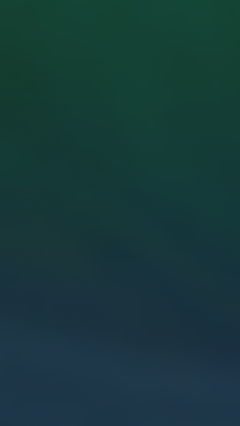
ぼかし効果を加えたもの
 |
 |
 |
左から
- UIBlurEffectStyleExtraLight
- UIBlurEffectStyleLight
- UIBlurEffectStyleDark
というエフェクトスタイルです。
サンプルコード
Objective-C
// ブラーエフェクトを生成(ここでエフェクトスタイルを指定する) UIBlurEffect * blurEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]; // ブラーエフェクトからエフェクトビューを生成 UIVisualEffectView * visualEffectView = [[UIVisualEffectView alloc] initWithEffect:blurEffect]; // エフェクトビューのサイズを指定(オリジナル画像と同じサイズにする) visualEffectView.frame = _imageView.bounds; // 画像にエフェクトビューを貼り付ける [_imageView addSubview:visualEffectView];
たったこれだけ。短い!
Swift
// ブラーエフェクトを生成(ここでエフェクトスタイルを指定する) let blurEffect = UIBlurEffect(style: .Light) // ブラーエフェクトからエフェクトビューを生成 var visualEffectView = UIVisualEffectView(effect: blurEffect) // エフェクトビューのサイズを指定(オリジナル画像と同じサイズにする) visualEffectView.frame = _imageView.bounds // 画像にエフェクトビューを貼り付ける _imageView.addSubview(visualEffectView)
さらに短い!!
感想
これまではオープンソースのライブラリなどを利用しなければ実現することが難しかったぼかし効果が、iOS 組み込みのフレームワークで簡単に実現できるようになったのはとても嬉しいですね。
ちょっとオシャレな画面を作りたいときにはこのクラスを利用してみようと思います。
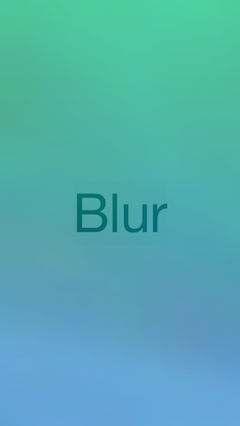
おまけ
こんなこともできるようです
こちらは UIVibrancyEffect というクラスを利用して実現したものです。
少々複雑なので説明は割愛。興味がある方は UIVibrancyEffect で調べてみてください。







![[SwiftUI] iOS 17以降の@Environmentまとめ](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-291ab56731465588aade0a1c471324b7/8ec78a461f25144ed01585a448b8974b/swift-ui-eyecatch.png)
